Как изменить цвет фона и текста веб-страницы?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить цвет фона веб-страницы и текста на ней.
Решение
Для изменения цвета фона применяется свойство background добавленное к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет фона</title>
<style>
body {
background: #333; /* Цвет фона */
color: #fc0; /* Цвет текста */
}
</style>
</head>
<body>
<p>Эскапизм устойчиво дает материалистический комплекс,
независимо от психического состояния пациента.</p>
</body>
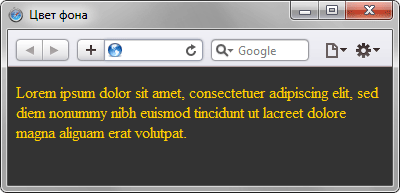
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
